
§93. ハーフトーン効果
Photoshopには多様なチュートリアルがあります。当然GIMPでもあるものと思って探しても見つからない。時々、アレッていう感じになることがあります。このハーフトーン効果のチュートリアルも2007年頃までは無かったような感じです。Deviantartから Halftone Effect in GIMP の実践です。
目次のページに戻る

|
|

Step1-3 ガウシアンぼかし適用後。
|
Step 1
白黒のハーフトーンバックグラウンドの作成。
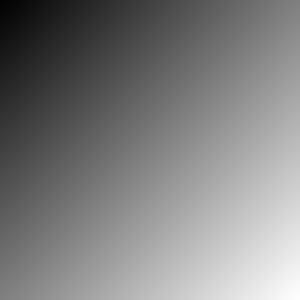
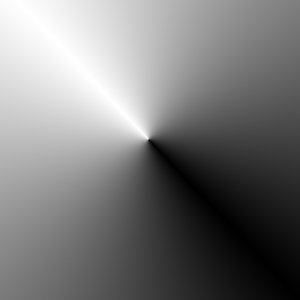
背景=白 2/ 背景レイヤーに白黒のグラデーションを適用します。 設定:
形状=線形 グラデーションの適用方向=任意(作例では、左上から右下) |
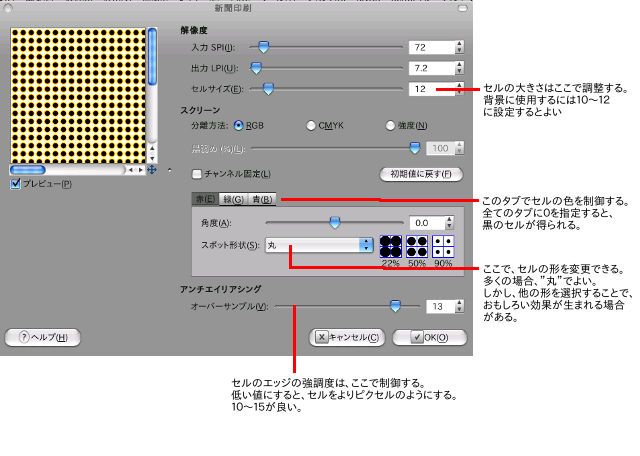
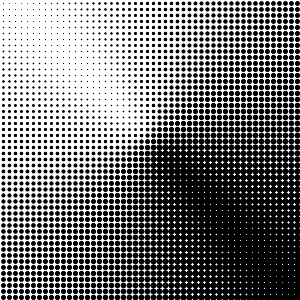
次に、新聞印刷フィルタを適用すればハーフトーンバックグラウンドの作成は終了です。このステップは新聞印刷フィルタの説明画像を表示しておきます。

新聞印刷フィルタ。
|
|

Step3-1 新聞印刷フィルタの適用。
|
Step 3
ハーフトーン化。
RGB=全て0 オーバーサンプル=12 |

ブレンドの設定:
グラデーション=描画色から背景色 形状=双線形
RGB=全て0 オーバーサンプル=12 
ブレンドの設定:
グラデーション=描画色から背景色 形状=放射状
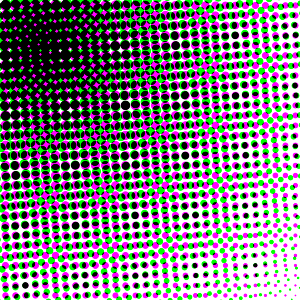
RGB: 赤=10、緑=0、青=10 オーバーサンプル=12 |
|

Step1-2 任意の色で塗りつぶす。

Step1-4 ブレンド適用後。

Step1-5 ガウシアンぼかし適用後。

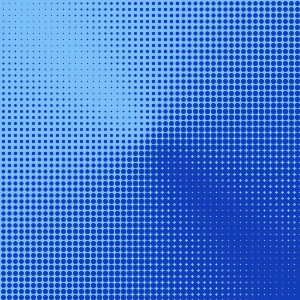
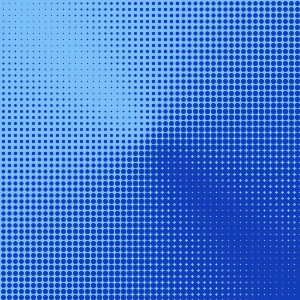
Step1-6 新聞印刷フィルタの適用。

Step1-7 レイヤーモードを変更。完成図。
|
Step 1
カラーハーフトーンバックグラウンドの作成。
背景=白 2/ 任意の色で、背景レイヤーを塗りつぶします。 描画色=477ed9(HTML表記) 3/ 新規透明レイヤーを作成します。 レイヤー名=Halftone 背景=透明 4/ Halftoneレイヤーに白黒のグラデーションを適用します。 設定:
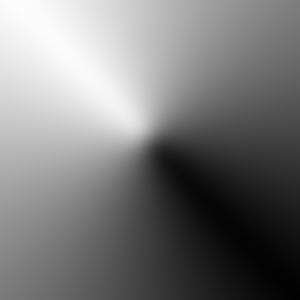
形状=円錐形(対称) グラデーションの適用方向=任意(作例では、中央から右下)
RGB=全て0 オーバーサンプル=12 |